Figma is a great software tool that helps users design their interfaces. Figma plugins are a terrific help when it comes to creating layouts and designs that are more sophisticated. I’ve put together a list of a few of my preferred Figma plugins.
Using Figma to make templates, icons, and plugins increases your potential for quality work while letting you defy the requirements of physics, boost your energy, and maximize your opportunities in a creative way. You’ll find countless Figma plugins made by developers in the future. Based on my experience, most operating system interfaces aren’t particularly challenging to comprehend, as they purpose to necessitate an understanding of what each icon, screen, and input means.
How to Install a Figma Plugin
All you have to do is use the search function of the Community page to search for Figma plugins, and then click on either Install or Disable on each plugin it finds to install, remove, or skip the plugin. By simply refreshing your design elements after a new plugin is installed, your widgets will appear that the developers have recently added.
Responsive Design Plugins
The themes and apps highlighted here represent some of the finest Figma plugins for responsive design.
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality.
Icons8 plugin

Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
Anima
Anima can convert your high-fidelity Figma prototypes to friendly HTML, CSS, React, and Vue. You can create a single prototype that targets all display sizes using breakpoints and pins. Developed by Anima, this plugin gives you access to interactive prototypes and live, animated units, while also letting you drag and drop videos, animations, real input fields, hover effects, and personalized scripts while working directly within Figma. The front-end usage requires a purchase of an Anima monthly subscription.

CSSGen
Microsoft Office’s CSSGen, created by Microsoft and Ori Ziv, helps create Sass or Less code if the used styles are provided in a local Figma document. This program reads that are present in a Figma document and exports them into Sass or Less.

Responsify
Responsify is a user-friendly platform, enabling you to rapidly test your designs across multiple device sizes. In order to use Responsify, you have to choose any frame, component, or instance and run the plugin to see how your design appears on several screens.

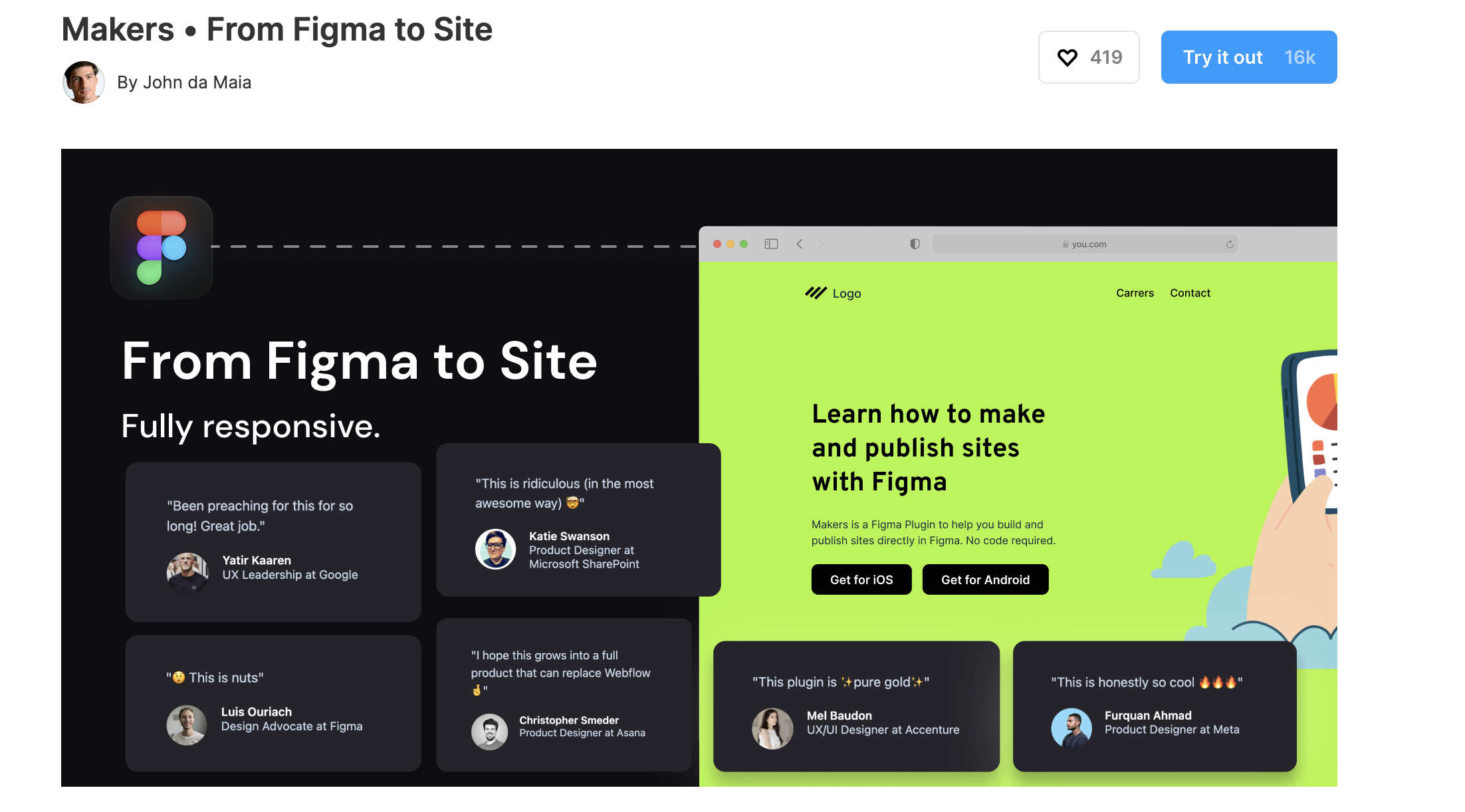
Makers
Since Figma’s builders have the ability to automatically publish designs to a custom domain, this simple feature would benefit the community, especially for simple projects. With this Patreon plugin, you can create landing pages, portfolios, and personal sites. To create this Figma plugin to best use, first you have to use the Figma built-in components or duplicate your work using a preexisting template.

Assistant
Assistant will provide you with functioning code for your software, ready to be utilized, and an automated preview. Assistant is a free and open source project.
Breakpoints
The Breakpoints tool provides an overlay that lets you preview a layout inside a Figma frame. With it, you can effortlessly test how your designs will stack up and perform on different screen sizes. Anyone who is part of the project team can resize the frame to their preferred dimensions. This enables you to rapidly attain a finalized design for digital products and graphics.
UIcode
UIcode allows you to use your code for your mobile program directly within Figma in no time. The program can generate and export code for every screen individually, for whole screens, or as one part of the job. It decreases the amount of work you have to do later and will have your UI code ready to go with minimal touch-ups from developers.
Plugins for Color Management
These Figma plug-ins personalize your design effort by making several visual choices for you. You can create multiple color palettes, depth maps, and a simpler structure, which takes much less time and work than standard techniques.
Color Kit
With Color Kit, having to make a comparable palette should have been easier. After you input a coloration code, along with the number and resolution of tones, you are given a color palette with all the shades that will represent the color. You will also be able to generate lighter or darker shades of any color.

Spectrum
Spectrum, a tool created by Spectrum, allows you to design color systems, make complex vector art, and use them in your illustrations, images, and user interfaces, instantly, with zero lag. The process happens in no time, which offers you a lot of leeway concerning color selection and experimentation. Say goodbye to tedious trials-and-errors concerning color.

CoShuffler
CoShuffler enables you to combine a variety of colors onto a variety of objects. So if you’re redoing products for an app project (like buttons), CoShuffler does a lot of the heavy lifting for you by applying the colors to the objects using a pre-set palette.

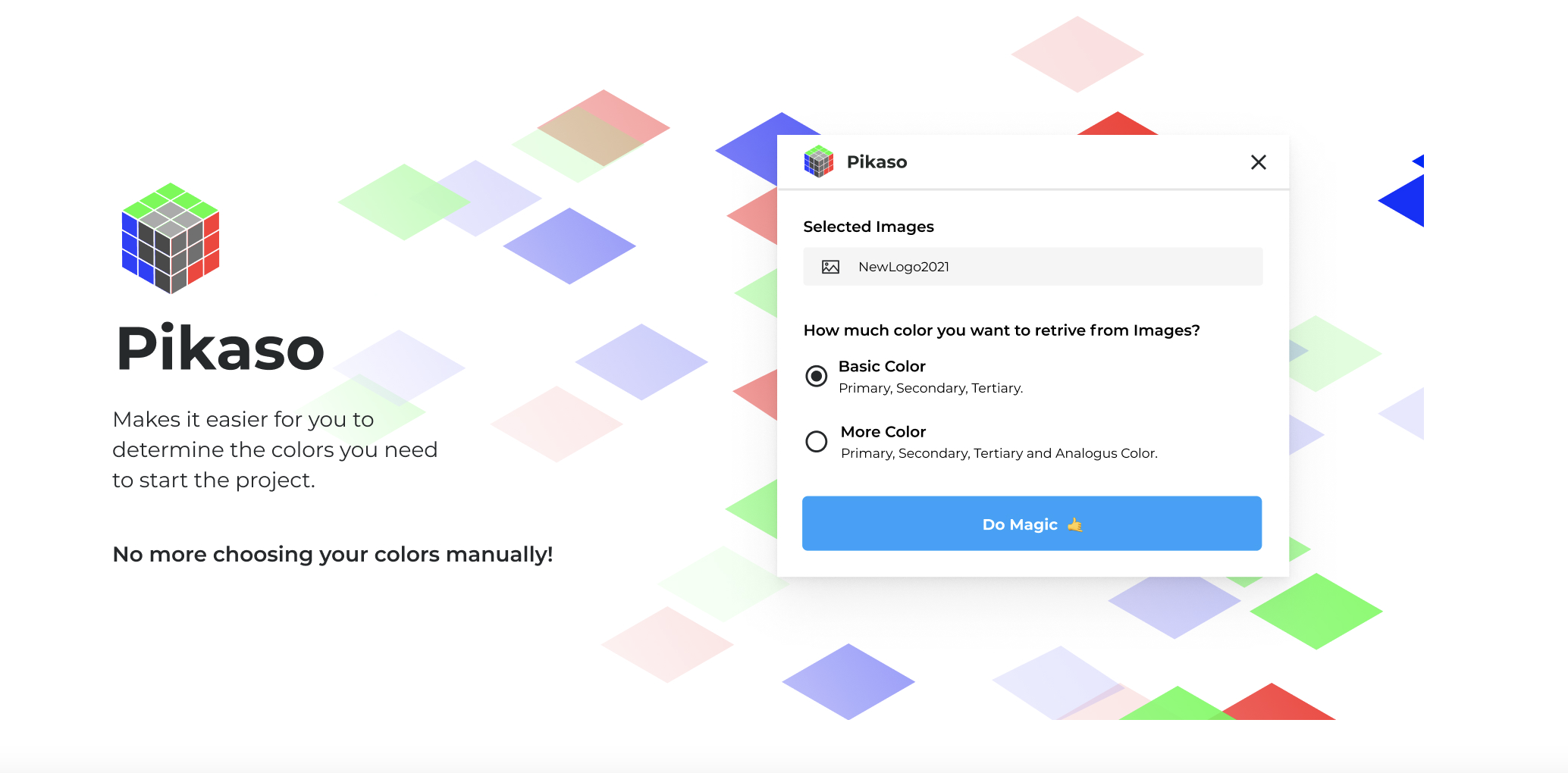
Pikaso
In some cases, the first step of deciding on a color scheme for a project can be the toughest. Everyone’s been there. Pikasso helps you choose faster and more efficiently by providing options based on a single input provided by the client. This could be a logo or a picture.

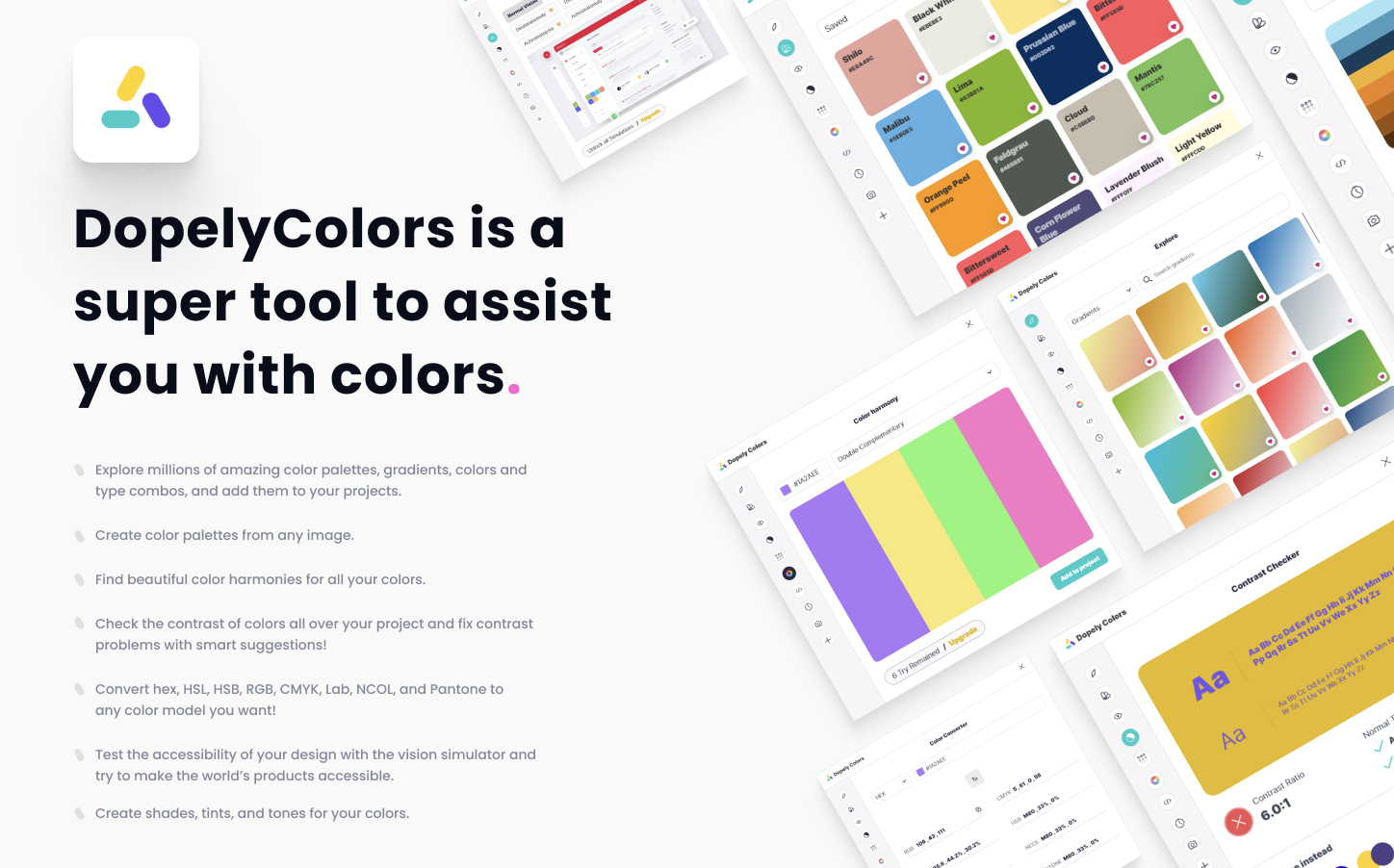
Dopely Colors
Dopely provides many different color palettes, making it useful if you’re experiencing an artistic block or similar issue. It was created by Dopely to assist you in creating high-quality color palettes quickly and easily.

Chromatic Figma
Chromatic Figma allows you to use color spaces other than RGB to create good-looking and perceptually uniform gradients and color scales. The outcome is usually more natural-looking and aesthetically pleasing than what you would get from using the RGB color space.

Accidentally Great Gradients
Theme with blue hues can help you stave off the blues. Accidentally Great Gradients comes with Accidentally Great Gradients that generates several batches of gradients and supports choosing from the ones with the most worthy qualities. Adjust the lightness and saturation, or get to the whole RNG thing and let the plugin randomly generate an accidentally great background for your project. This plugin generates HSL levels.

Coco
Do you feel like you could benefit from some inspiration as you work? Wolves, Integrated WordPress Theme Headers, by UXPlugins, offers plugins that can help you find inspiration while you work. These plugins simplify the process of creating online color schemes..

Image Asset Plugins Next, we ‘ll examine some Figma plugins that help with image assets.
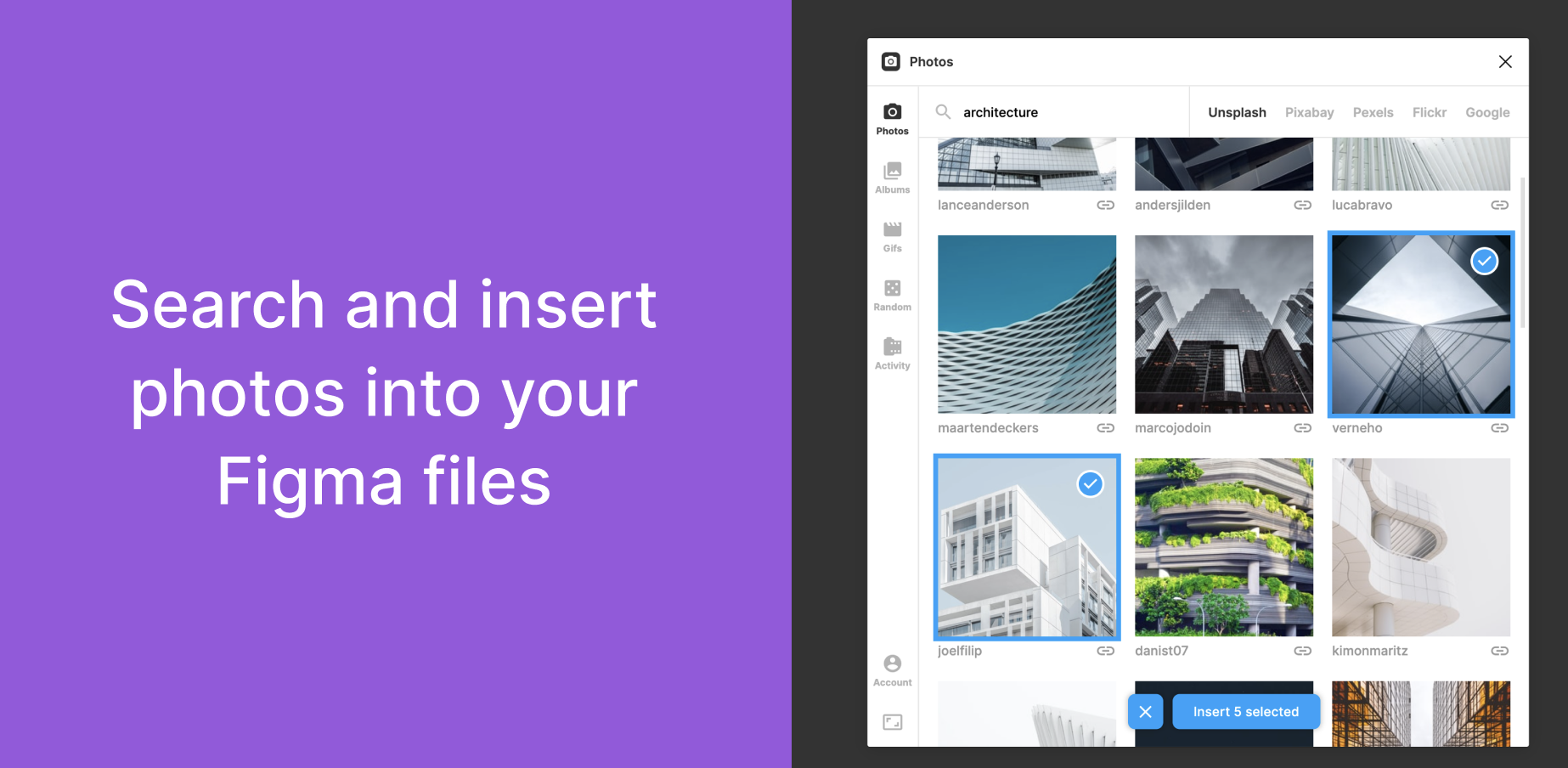
Photos
You can insert images from Unsplash, Google, Flickr, Pixabay, Pexels, Giphy, and Tenor into your Figma files by searching for them with the Photos plugin and then assigning them to a group. Another algorithm helps you select gifs from Pixabay and insert them into your designs using a single click; the plugin is also both accessible in which you can complete your Figma or FigJam project and Google Docs, and with export options for the two applications.

Image tracer
Image tracer takes,index by layer you have chosed together with others Outside of them, isolating, whatever it melds together and converting to color to black and white hsm, it’s ed a simple single vector draw Enable ms to demonstrate marine corps pivot table to help you make a major motion. Even new developed by the product, it’s an opportunity to find out and experiment with its possibilities.

Palette From Image
You can select an image from your device in order to generate a color palette. This ensures that your specific image doesn’t need to be inside your Figma file, and that you can generate the colors inside of your application. It provides you with all 255 block colour code of the palette (by simply tapping on it), and you don’t have to go online for generating color palettes.

Let’s have a look at Figma Plugins that make it convenient to work with fonts.
Font Viewer
Font Viewer can help you quickly select your text’s fonts. It permits you to see the local font and the one from the web, with several tabs available for downloading.

FontScanner
FontScanner detects the fonts andface families of texts and illustrations you looked at on the page, and then finds that out not only their kind, but also their weights and sizes. It can also show you the number of total files and their proportions, so you can pick based on the type or font size you desire. Besides satisfying your curiosity, the app can also serve as a useful resource for developers.

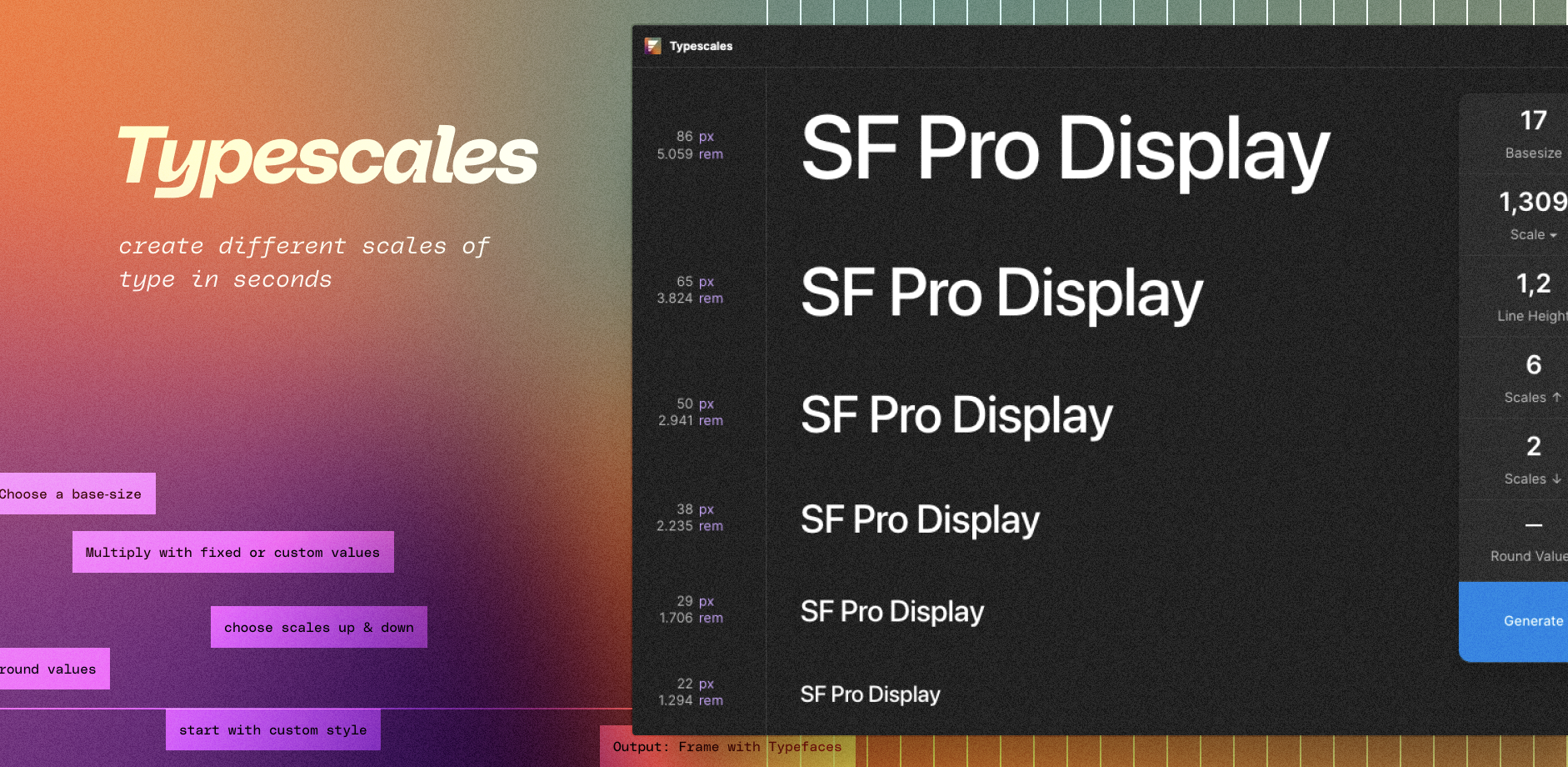
Typescale
Typescale can be helpful for type analysis. It creates a basic geometry with the help of a ratio of your choosing for a single line of text on your artboard. The transformation of a few keystrokes will allow the modular geometry of your typography to scale seamlessly throughout the artboard.

Change Font
Changing fonts is part of the FigJam and Figma functions in the quick actions section. You can select text Layers, Connectors, Shapes With Text, Sticky Notes, or Code Blocks; or you can select specific text, launch Quick Actions (press Command key on macOS or Ctrl key on Windows), write Change Font and then press Tab, filter the list by typing the name of the font, and select the desired font by pressing enter return.

Let’s look now at some helpful Figma plugins that may help you make illustrations.
Illustrations
The above Figma plugin grants you free access to popular illustration libraries for your project. You can easily insert pictures from any of the Figma illustration libraries right into the sourcecode.
This Figma plugin gives you the ability to access free popular illustration libraries for your project. You can also insert pictures into Figma from different sources by dragging and dropping.

HANDZ 3D Illustration
Figma offers various 3D illustrations from the HANDZ plugin, a tool for creating Figma objects that emulate hand gestures. You can select various colors and types of hand to find a hand gesture illustration.

Humaaans
Huma Motions stories database permits you to beautifully illustrate your own projects in Figma by combining the several illustrations provided in the library. You can also use the illustrations to provide your creation your creative edge.

Artify Illustrations
With this plugin, you will spend less time searching for a subject and more time creating it with Artify. Artify has approximately 5000 illustrations available in a variety of SVG and PNG formats that you can link to Figma. You can choose from many illustrations.

The following Figma plugins enable users to add animation to their projects.
Figmotion
Figma is an animation tool that helps users work around its built-in storyboard publishing tools. Figmotion, on the other hand, provides a convenient time-integrated platform that enables you to go about your work without fear of making a mistake while troubleshooting, and it was designed by using web technologies in mind.

Figma to Video
The Supa Team’s Figma to Video is an ideal plugin for Figma. Thanks to this choice, you can convert your Figma design into an animated video. Now you have full control over how the video appears. Developed through the SUPA Group, this editor helps you fine-tune the video and is effective in generating a smooth flow of animation.
Next, let’s review some of the Figma plugins that can be useful for wireframes.
ItemFlow
Wire framing, storyboarding and brainstorming sessions can streamline process flow with greater item flow. It helps to connect software items onto a display screen, while optimizing your workflow speed and performance. This plugin helps create elaborate systems and architectural layout.
ProToFlow
ProFlow creates direction arrows for your project based on prototype interactions. You can also use custom connectors from FigJam via copying a connector from FigJam to your files, and the ProToFlow plugin will do all the work.

Wire Box
Checking whether something needs to be changed does not need to be tedious with the Wire Box plugin. You can successfully concentrate on getting the user experience right instead of the interface.

Figma plugins for productivity. The following Figma plugins are next-generation options for improving your productivity.
Writer for Figma
The Figma plug-in created by the writer for Figma can help you produce high-quality content in your designs. It uses artificial intelligence to check spelling, grammar, readability, and punctuation, in addition to various stats, including reading time, word count, and sentence length. With this plug-in, you can be confident that your content is completely unambiguous, succinct, and posthaste. The play is offered in exclusive and non-exclusive options. It’s best if you intend to add a Play subscription to sign in the report said by the plug-in.
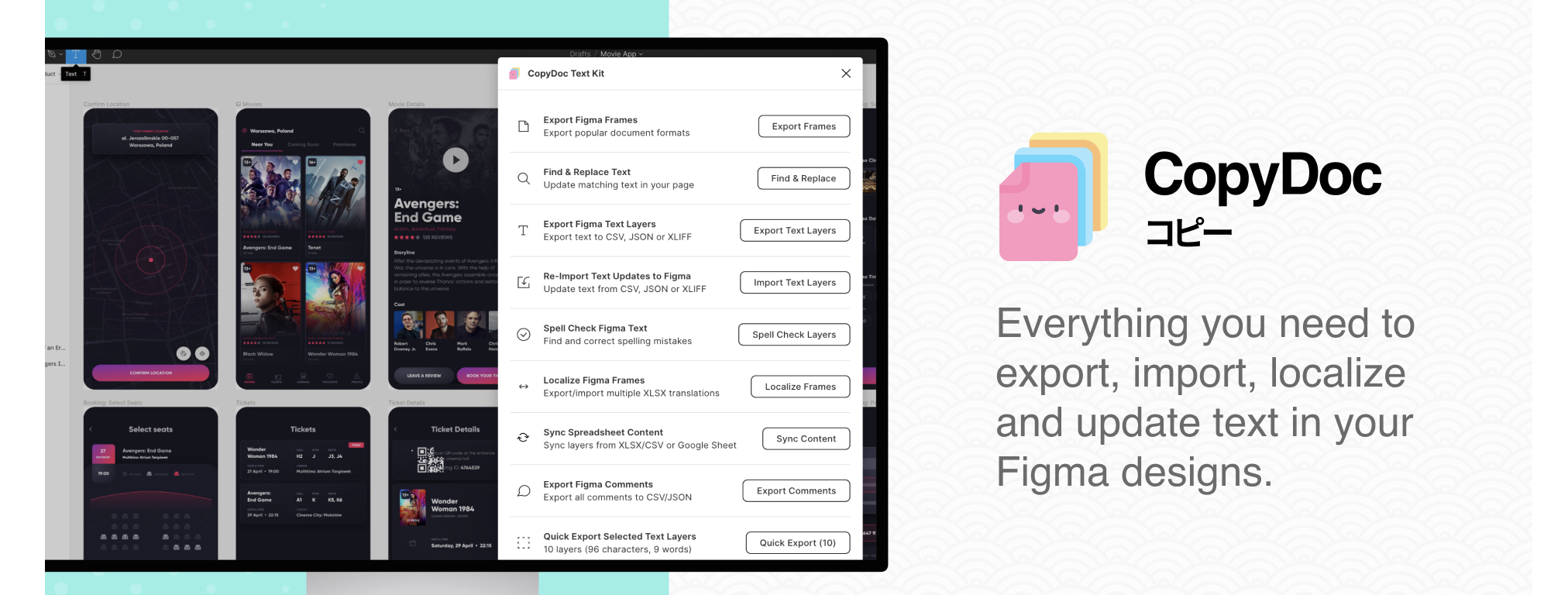
CopyDoc Text Kit
The CopyDoc Text Kit plugin enables you manage all text on your Figma design in one place. These texts ranging from one to several groups can easily be exported, imported, localized, spell-checked, and updated.

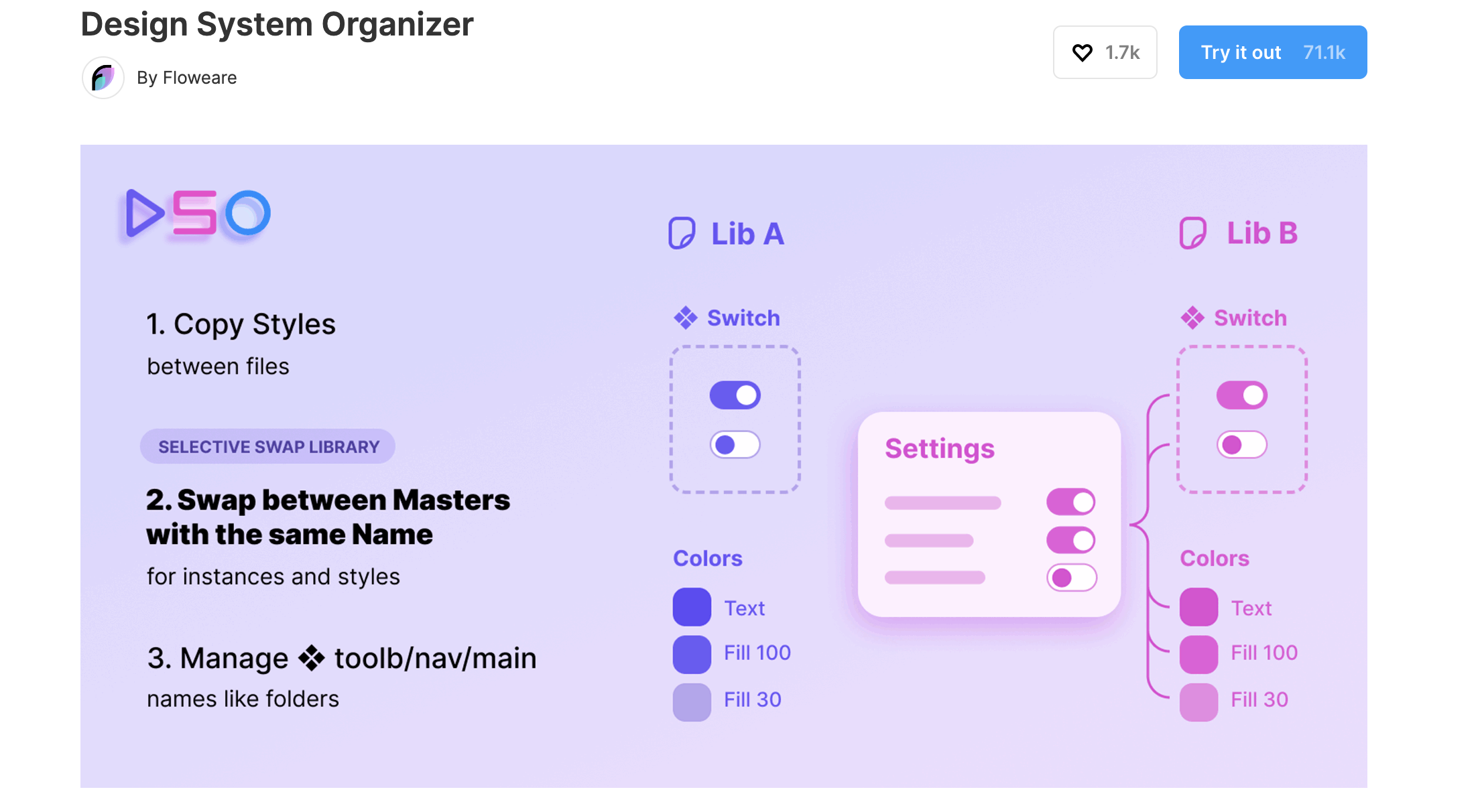
Design System Organizer
The Design System ODS plugin uses the ODS method to organize files by placing them into subfolders based on their -names. You copy styles from one file to another. Bulk relink each instance of a style and component you want to link to a new master with the same name. You can also organize styles and components within each file and manage paths such as components your input is based on a folder-like interface that bulk renames.

Rename It
The Rename It tool helps you keep your information organized by allowing you to batch rename layers and frames. You can also rename multiple layers at one time, modify layer(s) heights with the dimensions W and H of a layer, and replace any words or characters from selected layers.

The following Figma plugins support design layout for your business ventures.
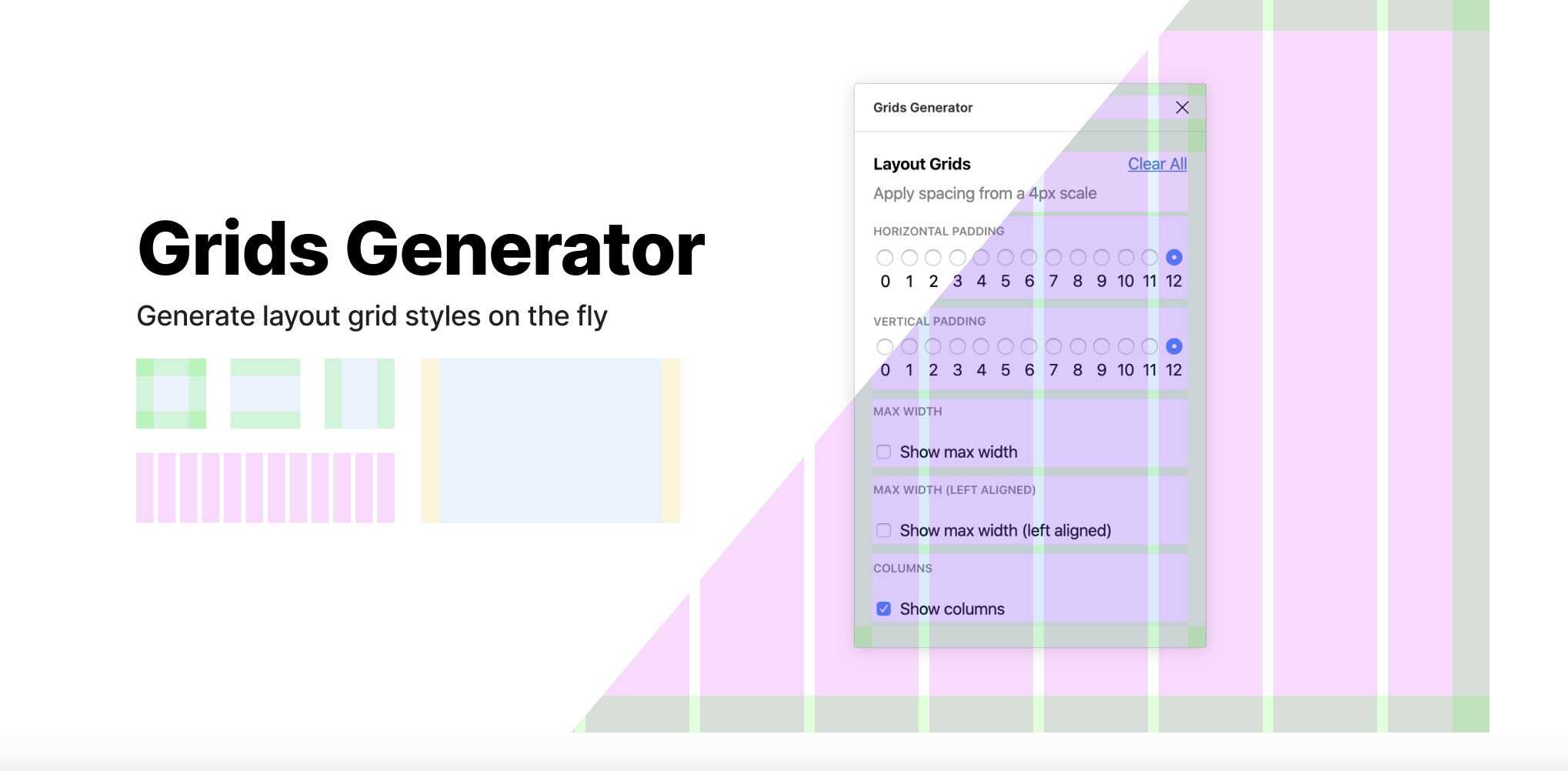
Grids Generator
Using any of the Grids Generator plugin’s features, you can conveniently create grids for any image on the artboard. It can help you save your grid templates, apply auto grids to frames, show and hide all grids in one frame, and delete and update grid templates.

Layout Handoff
The renderLayerForContextCapture plugin makes it possible for a developer or designer to inspect the tree hierarchy of the capture request, see the structure and layout of each frame, and view the variety of components used to construct the scene. Landscape layout is good for working with the identical variations.

Accessibility Plugins. Don’t forget to access! FIGMA’s plugins help ensure that your designs can be appreciated by all users.
Able
Able plugins ensure your design is accessible while maintaining a good appearance and feel. With almost no effort, you can add contrast to the color scheme of your designs and cater to considerations like color blindness. Able compares, by way of comparison, the differences between the layers that you bring together. This way, you can remain open and use Able as a comparison tool without requiring it to re-upload or repost.

Autosizetext
The autosizetext plugin will autosize text to fit within its text box. If text is too small, it will grow to fit the boundaries of the text box, or, if text is too large, it will grow to fit the bounds as well. This helps to automatically adjust the size of the text, making it highly legible.

Stark
With Stark, you can incorporate an accessibility evaluation into your product’s community design. The suite contains vision simulation, contrast checker, and focus view.

Advanced Contrast
The Advanced Perceptual Contrast Algorithm (APCA) utilizes contrast to create accessible color schemes. Using the plugin’s Contrast Checker, the Advanced Contrast algorithm checks complications in your design and analyzes contrast through the eyes of the average person.
HCL Color
The HCL color space levels the changes in hue Levitt, making contrast control and color control more accurate. HCL color is useful for projects that depend on the contrast between colors to convey meaning, as working on HSV L can lead to the loss of such connections due to shifts in lightness.

Email Templates Based on WordPress & Figma. Using Figma templates and plugins will make the task for creating email templates easier.
Ampier
Ampier provides emailNIK plugins and incorporated fouling tags attention-grabbing AMP templates for your email marketing campaign designs. The code can be exported as a ZIP archive or imported into Ampier directly.

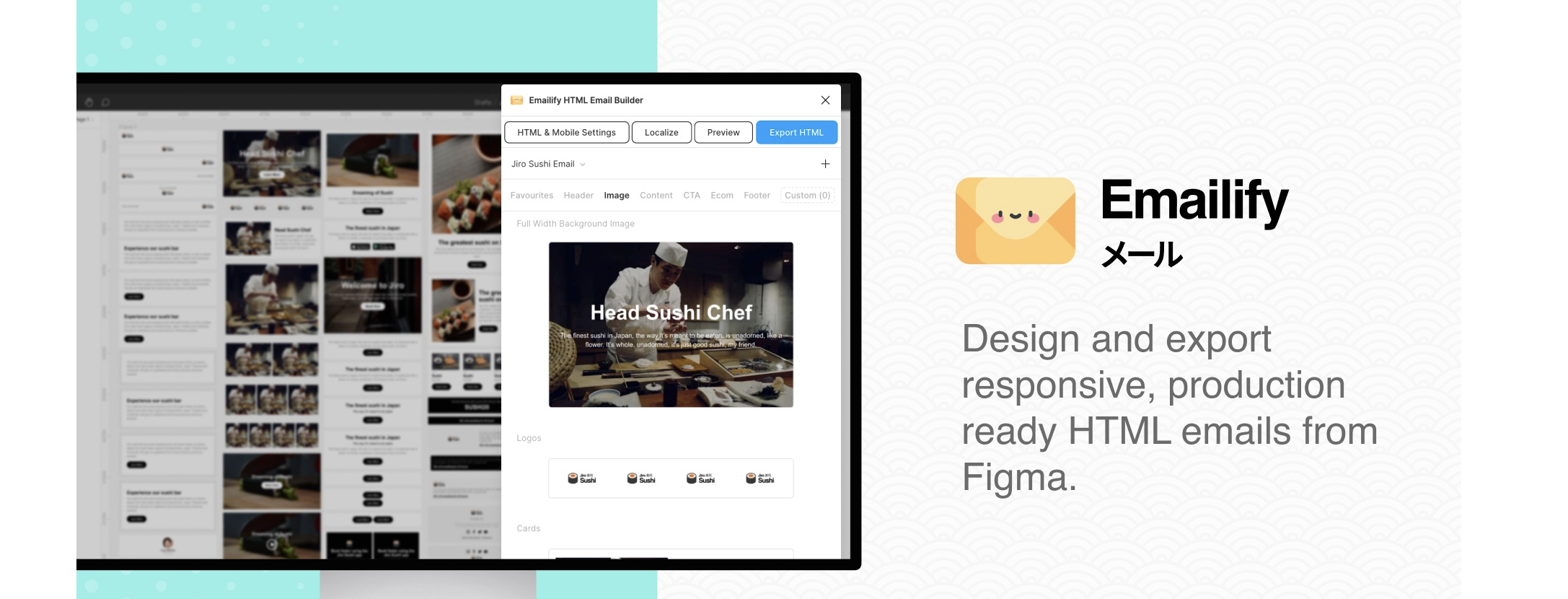
Emailify
You can design and publish responsive HTML emails from Figma using Emailify without needing to make use of third-party sites, apps, or services. It contains features like a design component builder, customized text, images, and layouts, which let you compose and send emails easily and quickly.

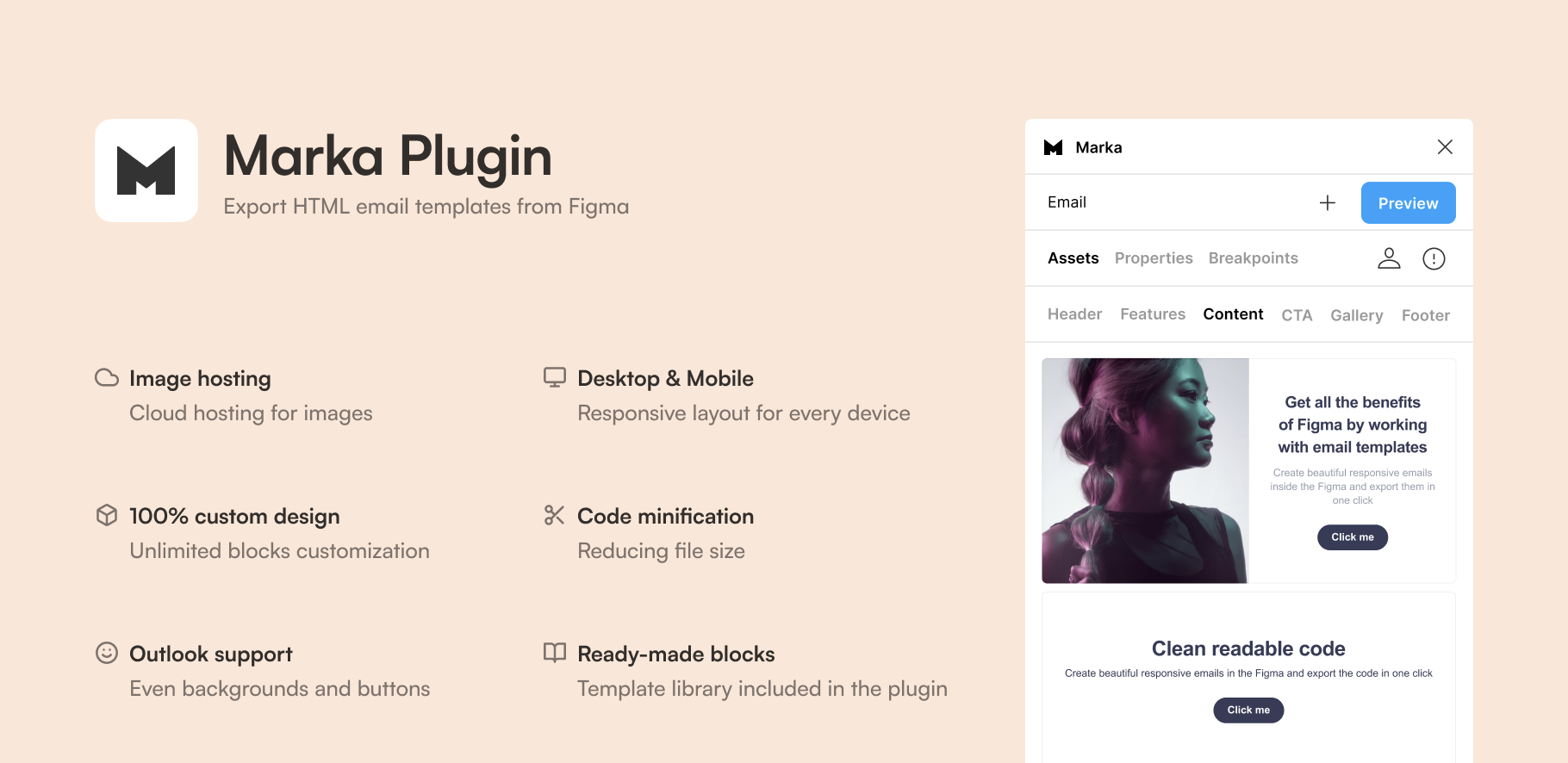
Marka Email Generator
The Fallback Email Generator module in Marka serves as an email template generator for Figma. It converts prepared frames into HTML constructs. This module supports text objects, images, buttons, rectangles, and frames with components.

What else do you need to make Figma? Use the Figma plugins! You don’t have to wonder if it’s necessary for you.
Blobs
Sometimes the easiest design techniques result in the best results. If you need to create organic blob shapes for your design, Blobs can help you do this. With Blobs all you need to do is click a button, and then you will have organic, unique blob shapes in your design. You can select how unique each shape will become and how many points it essentially has. The blobs will be made in SVG.

Line Synthesizer
Line Synthesizer can enable you to make wave patterns and styles using audio style knobs. The knobs also give it a vintage feel.

Blending Me
If two objects or lines are to be blended, you should use BlendingMe. After loading the application to several distinct objects and regions, you only need to choose two objects or lines and the number of blending steps. It then generates the blend that you need. You can also alter how the blend will appear by changing the opacities, stroke weight, and blend path, while the plugin is in the process of creating the blend.

Close Path
Close Path allows you to close paths between selected objects easily. Simultaneously, it can work with straight and curved connections.

Content Plugins. Content is king, so give it the royal treatment with these plugins.
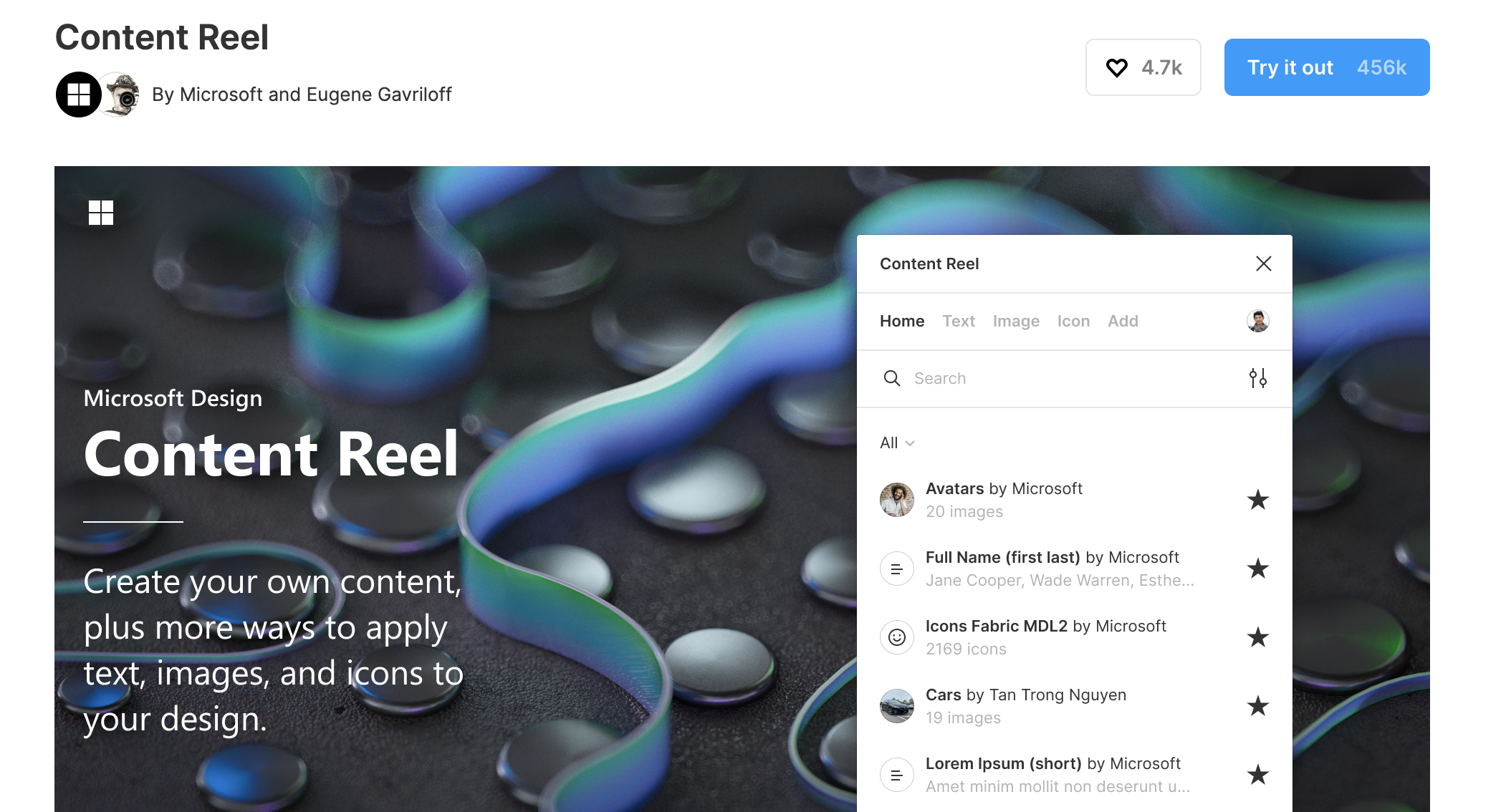
Content Reel
You can design layouts by using Content Reel by pulling text strings, images, and icons from one palette. Content Reel makes it easier for you to collaborate with others by sharing your own text and graphic content with the option to browse or search for items.

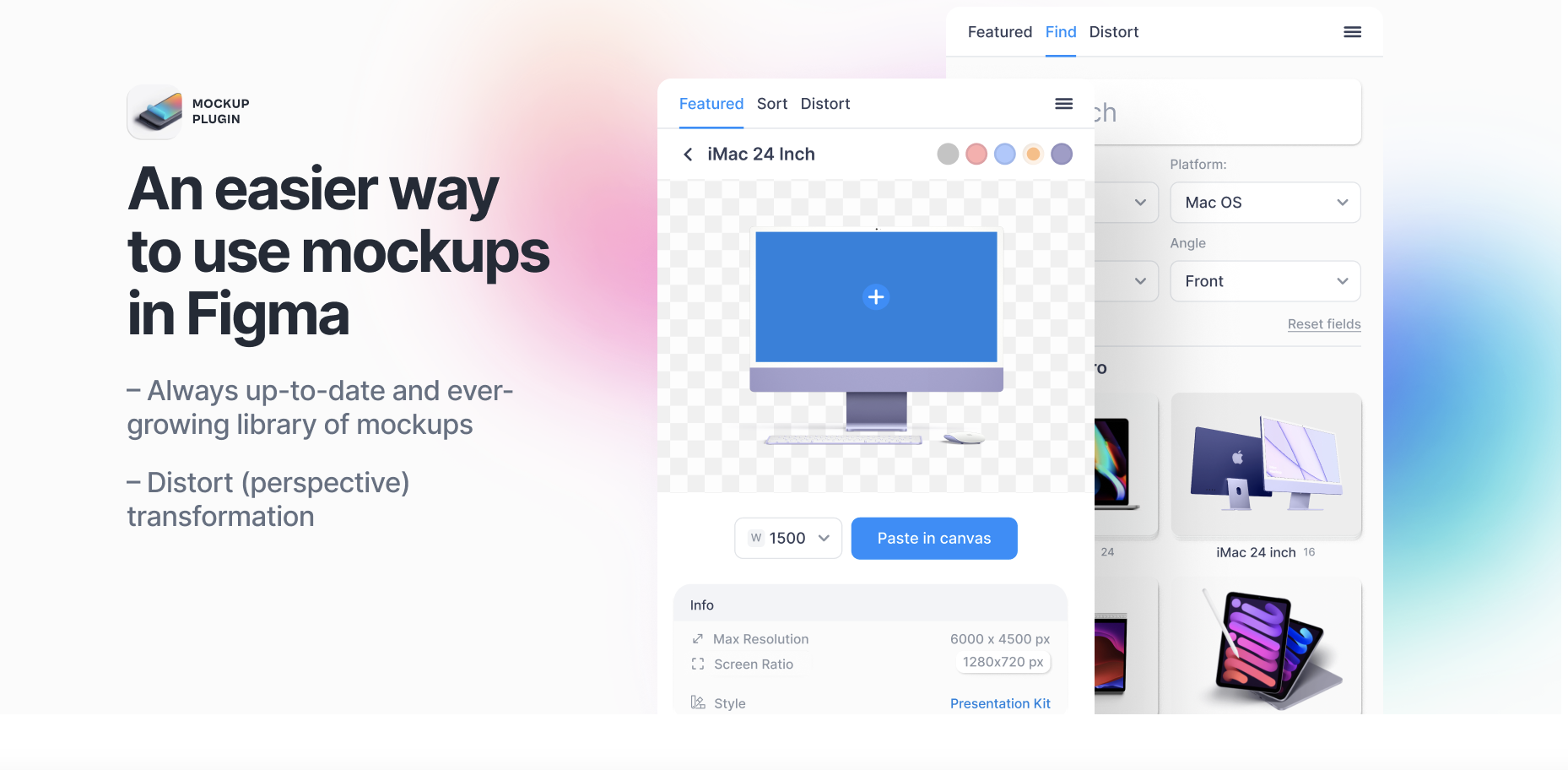
Mockup
You get access to a library of high-quality mockups to make improving presentations easier with the Mockup plugin. Image filters and perspective modifications are offered. It has functions such as clearly named and conveniently structured layers that make it easy to set up within your designs.

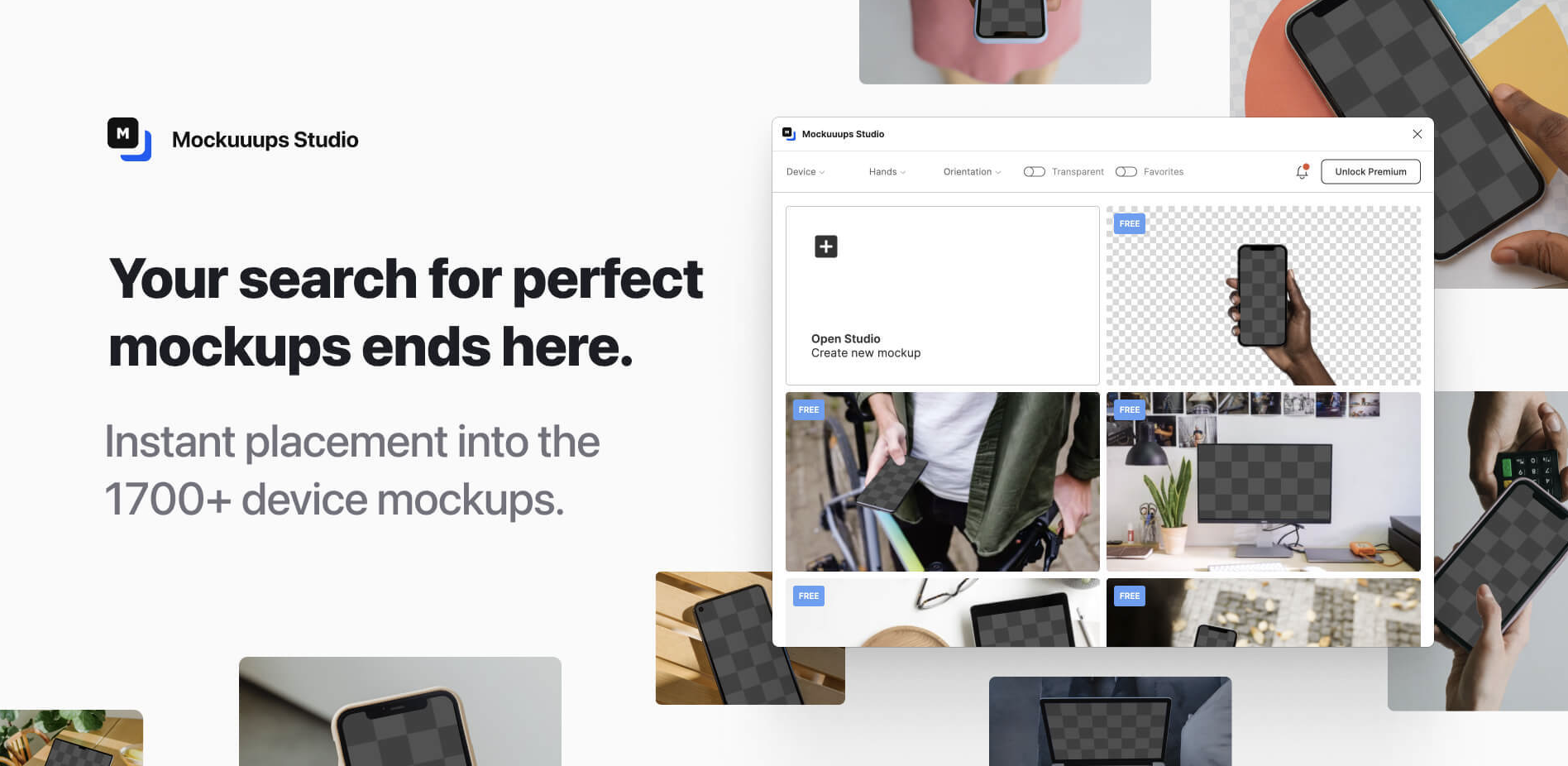
Mockuuups Studio
Mockup Studio has well over 1,000 different scene options. It contains all you need to produce mockups, promotional materials, and visual content for use in social media blog posts, videos, and more.

Lorem Ipsum Crypto
Lorem Ipsum Crypt lets you generate sample cryptocurrency addresses for Ethereum, Zcash, and Bitcoin wallets. However, the generated addresses cannot be used to receive transactions. The corresponding private keys are not created or destroyed immediately.

If Figma is your workplace software, these icons will help you in your workflow.
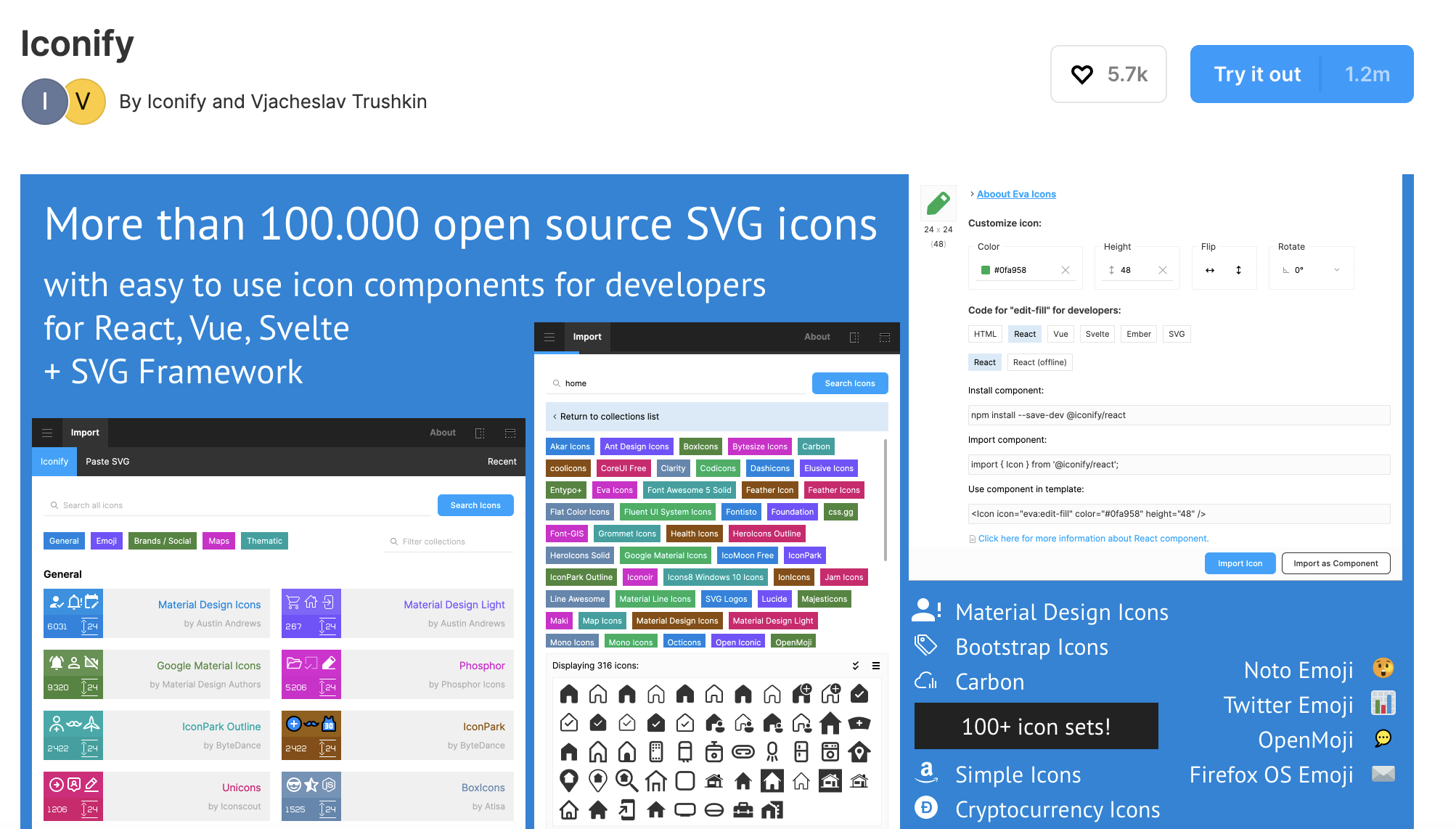
Iconify
Stack offers about 100,000 icons in PNG and SVG formats. It provides you with Material Design Icons, Font Awesome, Jam Icons, EmojiOne, Twitter Emoji, and 100 other sets of icon styles for your design.

Bootstrap Icons
You can add icons from the Bootstrap icon library directly in your Figma files to them as SVG using Bootstrap Icons. Bootstrap Icons includes more than 1,400 icons and is open source (MIT), meaning you can download, use, and expand it for free.

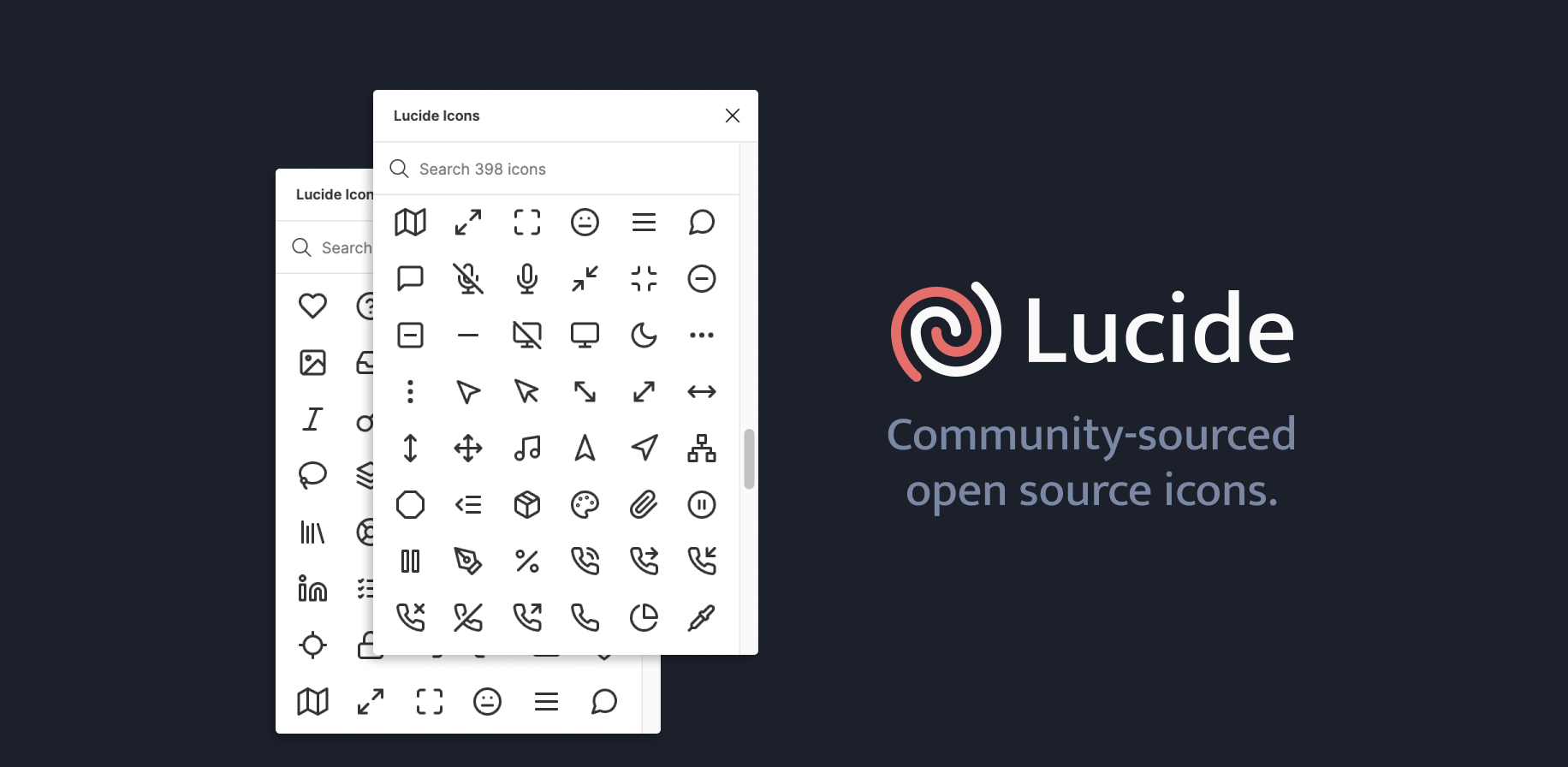
Lucide Icons
Lucide Icons is an open source icon library, a forked version of Feather Icons with a library that is constantly evolving. The icons are free to use for personal or commercial use.

Material Design Icons
Visitors can use this source code plugin to access Material Design Icons library, with 27,000 new icons, available in PNG and SVG formats. You can search and sort through the list by entering keywords or browsing all of its icons. Filter by category and change shape and style, or use a fill, outline, or rounded style.

Conclusion
There are a variety of plugins and tools available on Figma that will help you make your work easier, and we’ve covered several of them; nevertheless, new ones are constantly being added to the program. Learning the Figma community is one of the best ways to begin.
