Figma is a design tool that’s continued to be improved over the years by the building neighborhood. One of the very best things about this software is the remarkable selection of plug ins that are offered. Many plug ins are official, while others are created part-time by community members. We’ve rounded up some of our faves to demonstrate just how useful these tools can be when it comes to day-to-day design work.
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality.
Icons8 plugin
Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
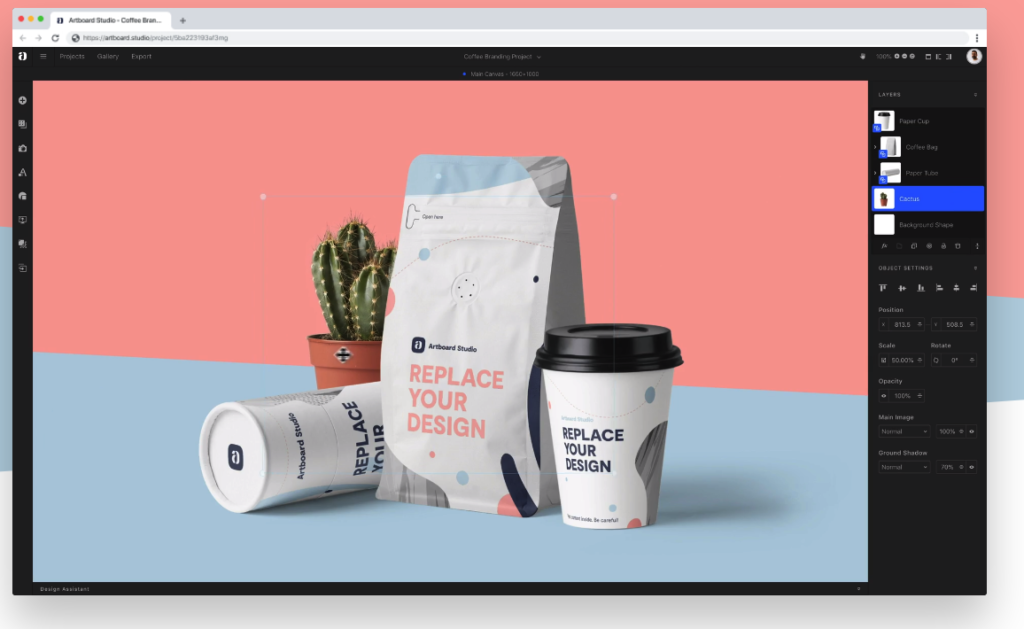
Artboard Studio Mockups
Do you wish to see your website’s design as a mockup in Figma, such as with your most recent design? Now, it’s as easy as pie thanks to Figma’s newest integration with Artboard Studio. You can instantaneously update your websites with slick representations of the designs you ve created in Artboard Studio. No need to design a website mockup let Artboard Studio do it for you!

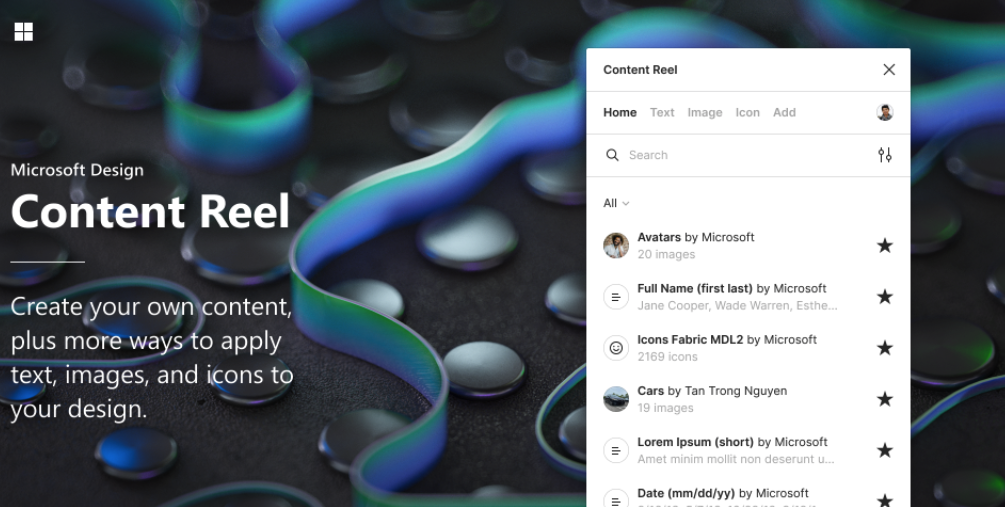
Content Reel
Develop, design, and present content in a Figma diagram with Content Reel. This is the app that makes it simple to manage text strings, images, icons, and other elements to incorporate custom layouts in your figma elements. Collaborate with others and submit your reel hack to Figma’s 2200 repository or export as a .svg vector and use in Adobe Illustrator CC.
Unsplash
If you’re looking for a pretty image to incorporate within your design, there’s nothing better than the Unsplash Figma plugin. Browse the Unsplash library of images and easily insert them into your design.

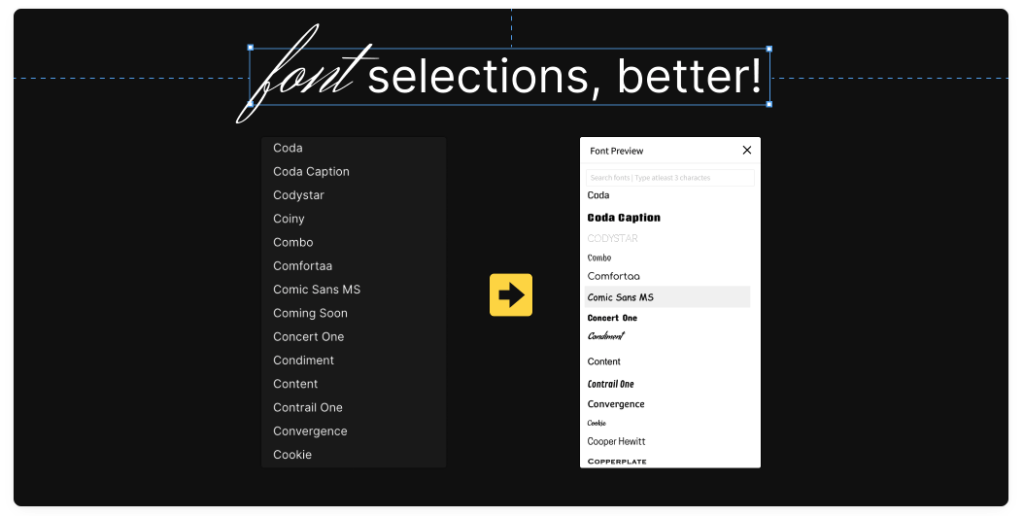
Better Font Picker
Don’t you understand what font designs to use to best create your layouts? Use Wise Font Picker, the copy-and-pastePiano inside of Figma! op Guitar will allow you to check out fonts and you will quickly copy them to your own tool kit with only a one-two punch. Get the great fonts for your web site in only a few seconds!

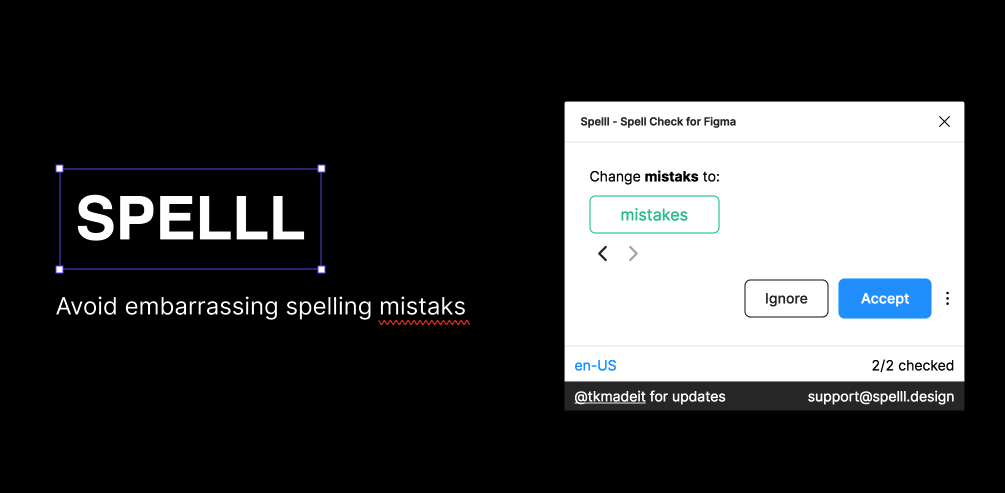
SPELLL – Spell Checking for Figma
SPELLL is a small, picturesque spell checker developed expressly to enable you to clean your Figma projects you would not need to waste your time checking for spelling errors and misprint would be needed. It’s the best option in terms of price and quality, and, as such, is the best selection for you. Be prepared to spend more time working on what you like rather than turning over the possibility to fail your spelling misprints.
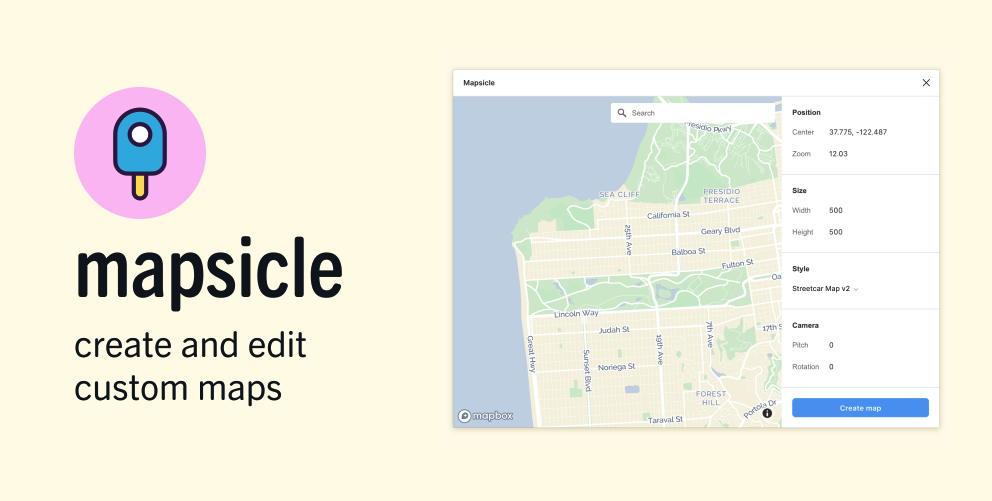
Mapsicle
Do you need various other maps to add to your figma designs, but didn’t want to use Google Maps and give them your data? With Mapsicle, you are able to utilize the map tool in your figma materials effortlessly. You can even embody the map as an independent program where you can navigate anywhere at any time.
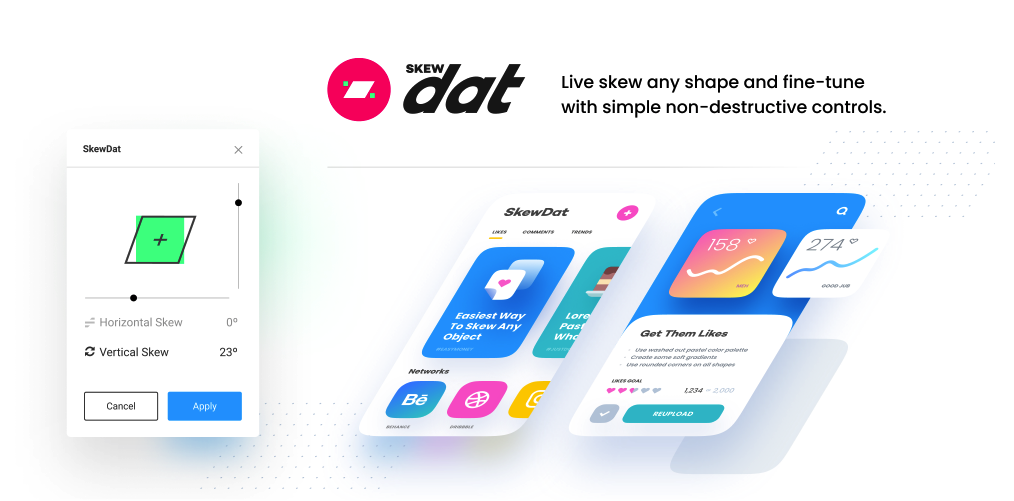
SkewDat
As a Figma user, all you need to do is add the SkewDat plugin to a Figma project, then right click on any object with a skew in mind and select SkewDat. To learn more about skew, right click the object again to finalize the skew. No matter what you re aiming for, we strive to create the perfect result. Thank you for using SkewDat.
Vectary 3D Elements
The Vectary 3D plugin for Figma makes it easy for illustrators to add a third dimension to their flat 2D designs. The plugin enables you to create your own three-dimensional mockups and components, and then integrate them into a single scene with a single click. if You’re a product designer, an engineer, an architect, or just love experimenting with software the possibilities are endless and Vectary 3D makes it that much simpler to realize your creative vision.
Webgradients
Intuitive, quick, and inexpensive. That’s what Webgradients is all about. With this plugin for Figma, you can get your gradient designs up immediately, without requiring any coding skills or artistic capabilities. Triadic or layered gradients can help your website look more aesthetically pleasing, attract attention to your product, and create a more lasting impression.
Morph
Quickly express your ideas in a creative and efficient way, using the tools on Webgradients.com. This technology works seamlessly with Figma to instantly create impressive gradient designs. Once you get the concept down, this robust tool will allow you to make your website more attractive, focus customers’ attention on your product, and ensure it remains memorable long after your customers have left.

Palette
Figma is a strong UI design tool, but it can be difficult to get the appropriate colors for your projects given the built-in palette generator. Palette is a palette generator that assists you in discovering and assembling beautiful color combinations. It’s simple to employ and you can even save the preferred color combinations for future use.
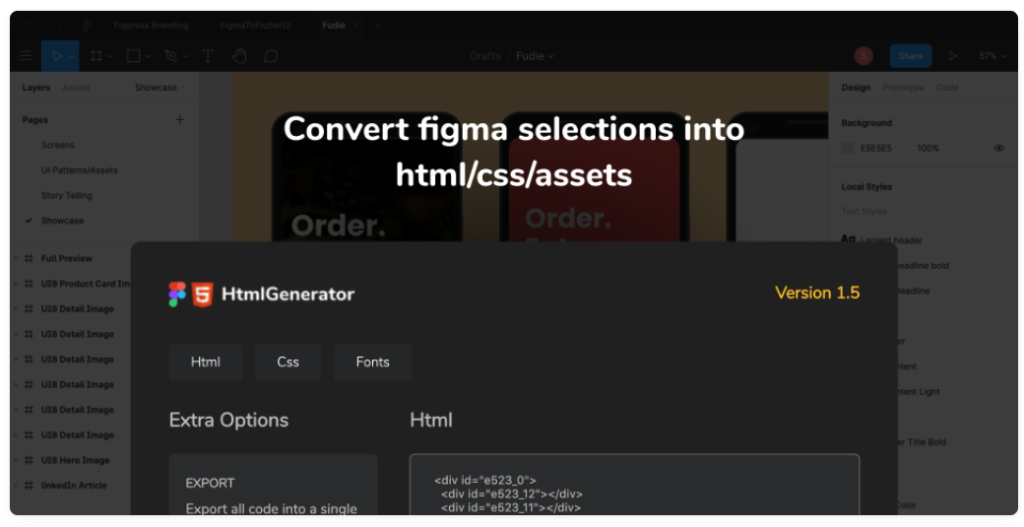
HtmlGenerator
Just because you re using a design tool doesn t mean you shouldn t work on your HTML & CSS. HTMLGenerator is a noteworthy plugin in the Figma app and will be useful to anyone who needs to work on web design, making it simple to develop responsive, semantic HTML and CSS. A compilation of content for your development environment is prepared easily and quickly.

Rename It
Tired of being unable to remember names for your graphics and layers in Figma projects? Rename It supports you. All you have to do is select one or several graphic or layers, and Rename It will take care of the rest. Rename graphic and layers in batches, with the names matching the specified Figma template.

Roto
Use Roto instead of complicated, expensive 3D modeling software, so that you can eliminate your work with complex, costly 3D software. With Roto, you select the shape you want to use, and click the Rotate or Extrude button to rotate or extrude the shape. Making the 3D world come alive has never been simpler. Use Roto to create game art, game mapping, animation assets, CAD models, and more.

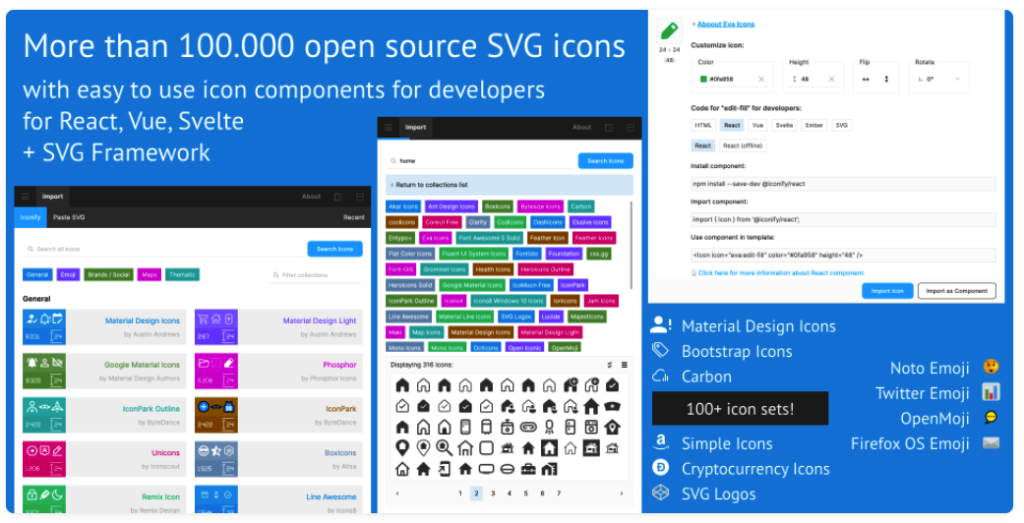
Iconify
Figma is an excellent tool for crafting icon designs, but it doesn`t have the capability to import vector icons. This plugin helps solve this problem, letting you import vector icons from any website with ease. You can also use it with other vector graphics editors, including Photoshop, Illustrator, and Sketch.

Charts
You can use a Figma plugin, Charts, to create charts that automatically synchronize in your work. This eliminates the need to repeatedly create new charts, allowing you to center your full attention on your most important tasks.
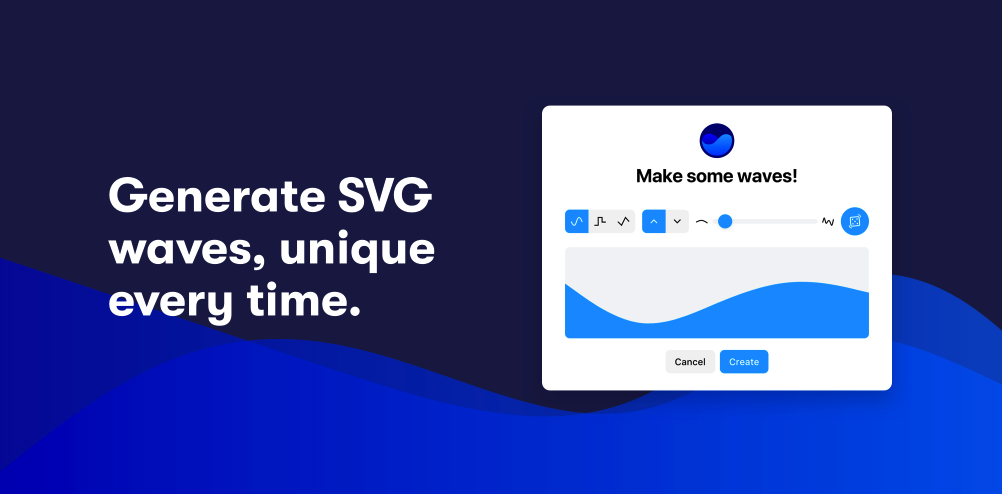
Get Waves
Free SVG-wave generator for figma that you can use to quickly populate any issues in your design with waves. Use Get Waves to generate custom SVG waves, adjust their parameters, and arrange them in your project. You do not need to be on Figma to delineate new design patterns with significant amounts of wave electricity.

Time Machine
We know that the reason we save versions of our work is because we want to go back to it at a later time. But what if that wasn’t necessary? With Time Machine, you can save versions of your work automatically, without ever leaving figma. You’ll be able to see your iterations of the project at a glance and use each even after you have zoomed in or out.

Storyset
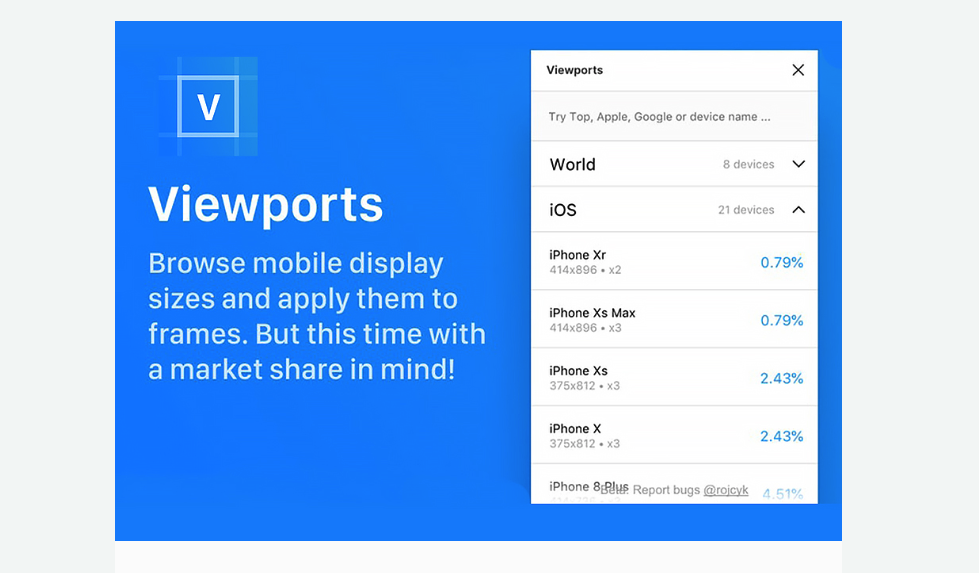
Merchandising your product in various ways is necessary to ensure that it looks appealing on many different screens. Select the “Viewports” menu option from a number of screen choices, and set it to different screen sizes as needed.
Viewports
Considering the ways in which your buyers use screens, make sure that your template looks great on a wide variety of screens by modifying size settings. Pick from among the many standard screen sizes, and customize them as desired.

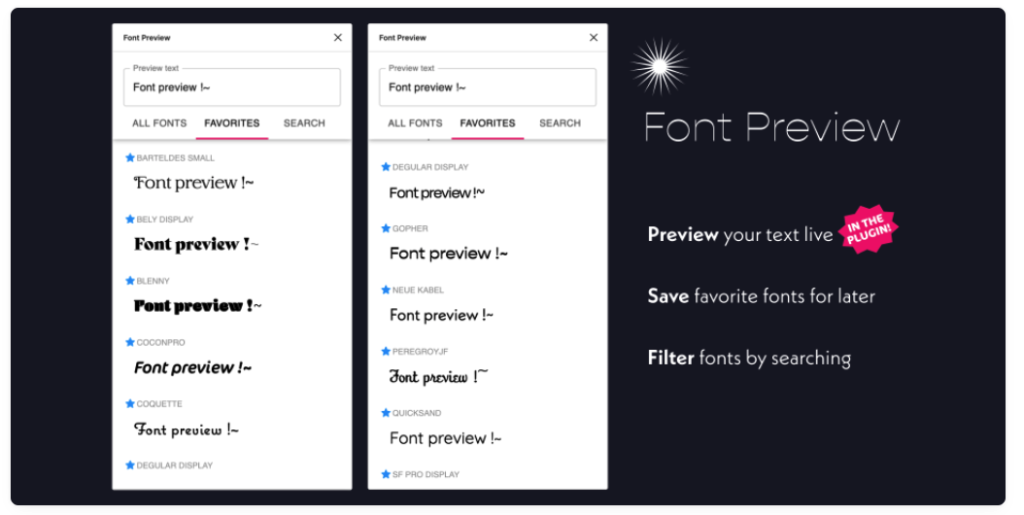
Font Preview
Meet Font Preview is a plugin that generates live previews for anything you type. It is great for designers who want to see what their text will look like in different fonts, sizes, and colors. It is a great tool for developers who need to see how their code will look when they take a custom font. It has a full preview window that eliminates the need for guessing in your workflow and enables you to create better designs more quickly.

Figmotion
With Figma’s Figmotion component-based animation system, people have the power to edit your motion designs using their mobile devices. In Figma, all you need to do is connect your macro, recorded motion structure and data-rich artwork into the Figmotion software tool, and your motion designs will immediately animate in precisely the way you want them to!
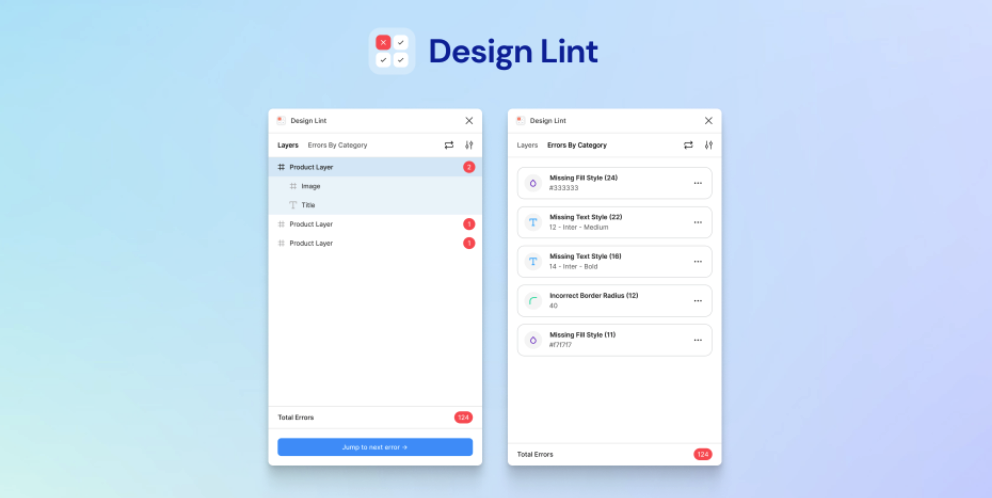
Design Lint
Design Lint, which works with Figma, will automatically detect, extract, and rectify missing design information. This tool will help you avoid unnecessary effort spent when it comes to rectifying discrepancies. Design Lint will save you hundreds of hours of editing time every week by automatically correcting all of your mistakes before transferring them to developers or collaborating with other designers. All you have to perform is to press the button!
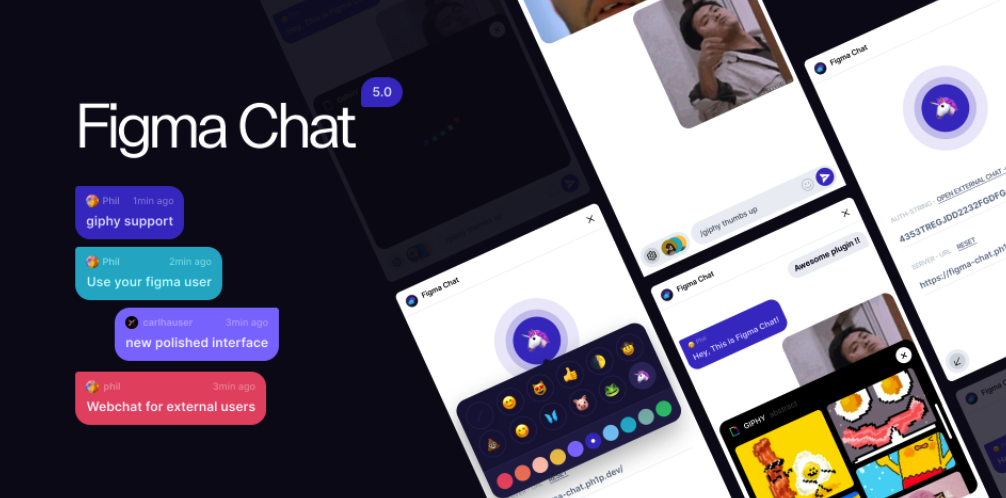
Figma Chat
Sometimes you want to share a Figma file or collaborate on a specific portion with someone and want to message just parts of the data. Sending a completely different file can pose issues, even if you have the capability and resources to do so. Figma Chat lets you do a quick, simple thing and let others look at and collaborate with your selections on the file.
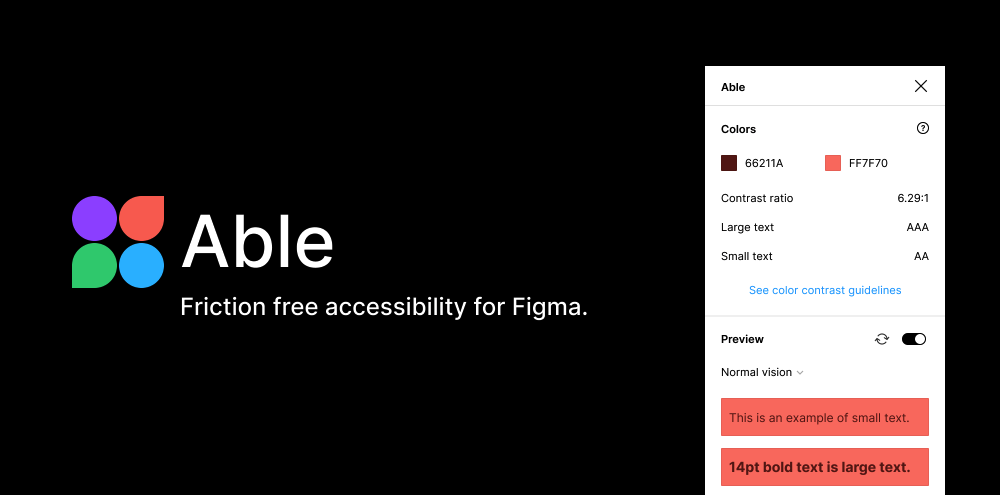
Able
Able is the simplest accessibility testing tool on the market. It highlights whole sections of your website that aren’t easily accessible and which can be improved by compliant software. Simply drag and drop into it! Able is easy to use, intuitive, and it is also entirely free.
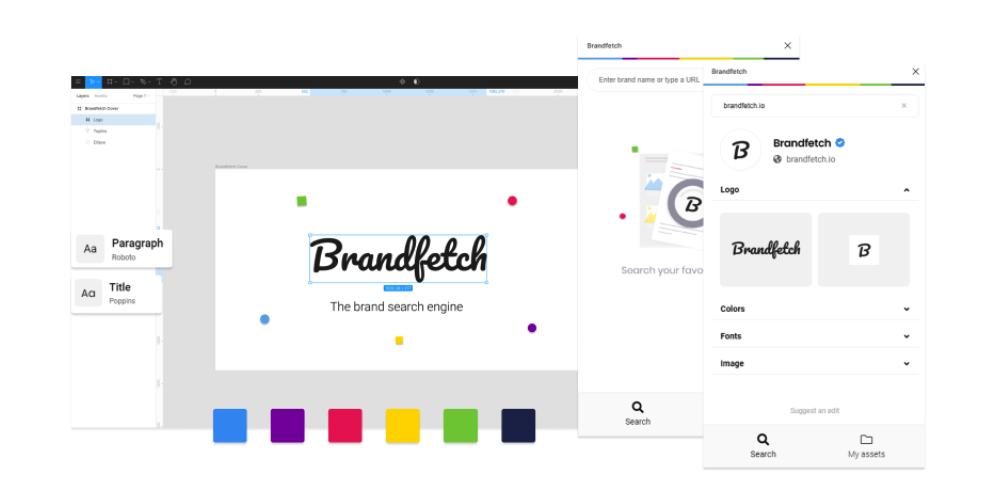
Brandfetch
It can be difficult to keep track of all of the assets pertinent to your firm, but if you want, Brandfetch has a library of brand assets on offer. All you need to do is put in the search box quickly, and you will be able to find everything that you require. No longer waste your time and energy looking through disorganized folders and rusting knowledge bases. Simply use Brandfetch and you’ll never have to search for your identity again.
Wireframe
Wireframing is a free wireframe design program for Figma, Sketch, and Adobe XD. It has more than 2000 popular and high-quality user interface components, which allows you to quickly build high-fidelity prototypes and wireframes. Figma Wireframe plugin is the best Wireframe plugin for creating beautiful wireframes, user flow, prototypes and basic structures. With Wireframe, the design process on every page will be easy and efficient.
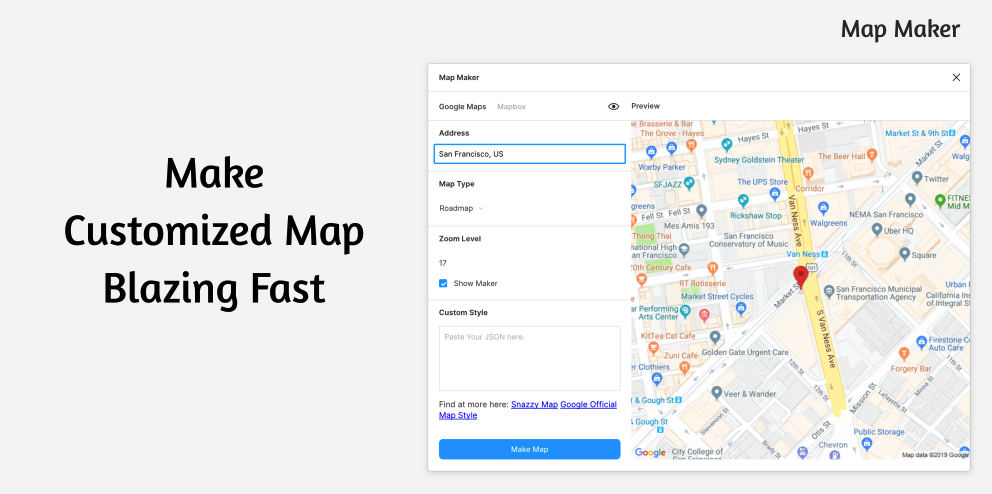
Map Maker
With Map Maker, the figma plugin can provide you with the tools you need in order to develop a custom-made map in a very short period of time. You can incorporate Rectangle, Ellipse, and Polygon elements to make your design more precise with Map Maker . Map Maker is used to guide, indicating the ideal pathway for your layout needs.